I'd like to make a document on the web like the PPT of Google Docs
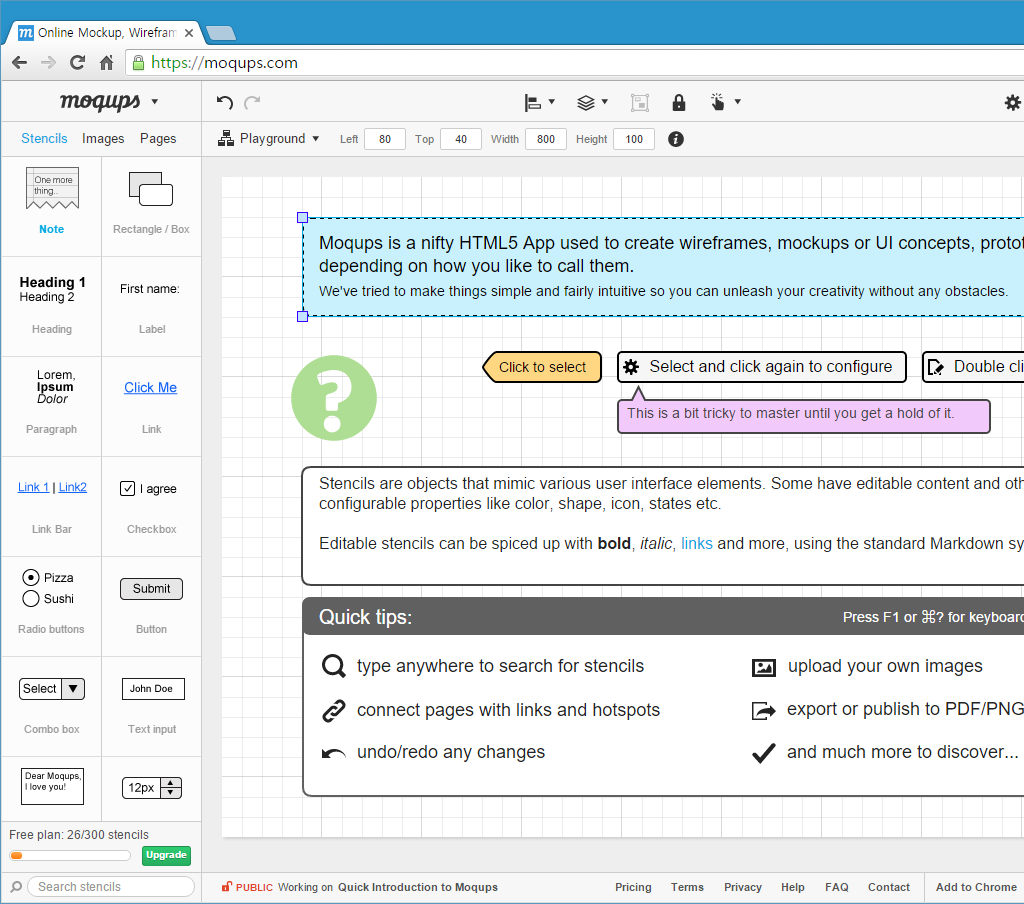
Asked 2 years ago, Updated 2 years ago, 142 viewsI would like to make something that moves, edits, and saves stencils and letters on the web screen as shown below.
I looked for similar open sources and opened the sources of each service, but I can't get a sense of it.
Is there a senior who can tell me the key points to move forward with the related library or development?
Basic development such as html5, javascript, jquery, css, etc. can be done. I haven't used grunt, angularJS, requireJS, backboneJS yet Ability to load and use simple libraries. (Find and use bootstrap, LeafletJS, fullcalendarJS, jqueryMoblie, webGL, etc.)
But I can't get any sense of the following. I don't know if I can control the HTML elements myself. Or should I draw it myself on the canvas? Or should I use svg... I have no idea.
I'd appreciate it if you could set a simple direction. ㅠ<
 https://docs.google.com/drawings/
https://docs.google.com/drawings/
3 Answers
For Naver slides on the above site, they are implemented in SVG + HTML. As you wrote, there are many ways to implement it.
How to handle html elements directly
Advantages: Easy to implement. ex) You can get a lot of help from browsers such as dom events
Disadvantages: There are many restrictions on functionality
How to use canvas
Advantages: Any implementation you want is possible.
Disadvantages: Everything must be implemented directly ex) Selected areas, click event processing, etc.
How to use svg + html
The advantages and disadvantages of the above two methods are mixed.
I have to go back to the web front, so of course you have to do well with JS, and you have to be very knowledgeable about the browser event model and SVG.
And you can do basic arithmetic, like rotating a figure.
If you want to start lightly, I recommend that you start by drawing squares, circles, etc. using SVG and implement mouse selection, rotation, etc. one by one.
Take advantage of revaljs
Home page: https://github.com/hakimel/reveal.js
Guide 1: https://youtu.be/spPypp8OZ2w
Guide 2: https://youtu.be/ROr9UaciW14
I think you'd better use the Javascript library.
Please refer to . It's a fee, but I think it'll be okay because it's cheap.
If you look at the demo here, you'll get the hang of it. (The next page will take a while to load, so wait until the square/circle shapes appear on the screen.) http://draw2d.org/draw2d_touch/jsdoc_5/#!/example/shape
If you have any answers or tips
© 2025 OneMinuteCode. All rights reserved.