I have a question from [Emmet Custom Settings] Lesson 1-7.
Asked 2 years ago, Updated 2 years ago, 157 viewsHello? I'm a beginner who started programming in my mid-30s. My os is Mac...
In my case, if you enter it and tap it,
It's printed like this, but on the screen of Mr. Yamoo,
It's printed out. Among the above
<meta http-equiv="X-UA-Compatible" content="IE=Edge">
I wonder if you input it yourself or if you set it to automatically output it.
fast-frontend html meta emmet snippet
1 Answers
Hello, flag bearer :-)
Let me summarize the Emmet extension you asked.
The Emmet tool allows you to add the functions you want in addition to the basic functions.
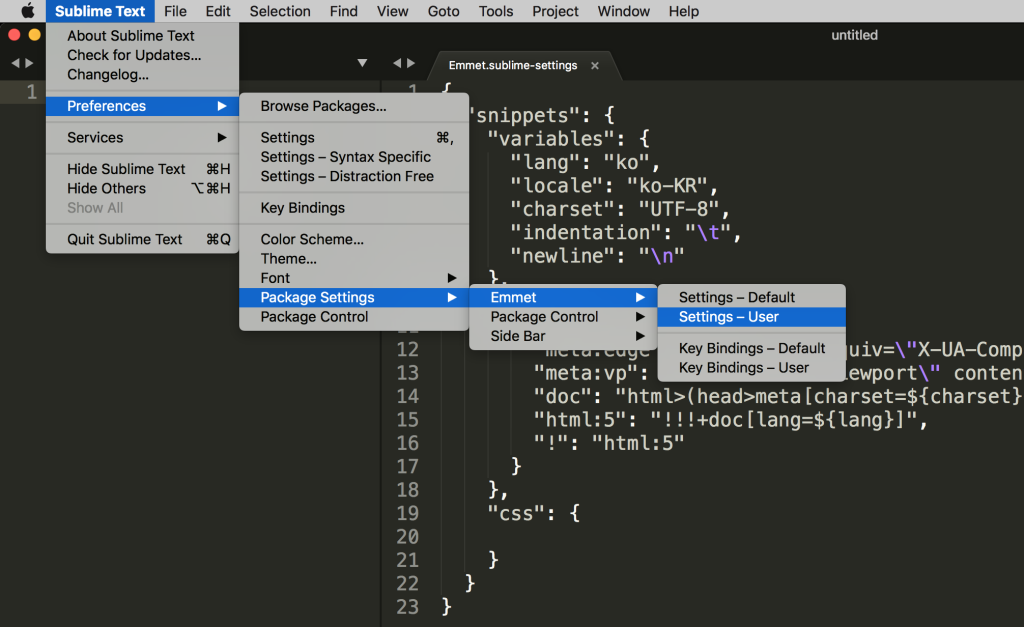
In the Subilme Text editor, press the Settings - User menu to open the Emmet.sublime-settings file. (See image below)

When the Emmet.sublime-settings file opens, copy and paste the code below. The code is based on the Emmet creator's GitHub repository snippets.json file.
{
"snippets": {
"variables": {
"lang": "ko",
"locale": "ko-KR",
"charset": "UTF-8",
"indentation": "\t",
"newline": "\n"
},
"html": {
"abbreviations": {
"meta:edge": "<meta http-equiv=\"X-UA-Compatible\" content=\"${1:ie=edge}\" />",
"meta:vp": "<meta name=\"viewport\" content=\"width=${1:device-width}, initial-scale=${3:1.0}\" />",
"doc": "html>(head>meta[charset=${charset}]+meta:vp+meta:edge+title{${1:document title}})+body",
"html:5": "!!!+doc[lang=${locale}]",
"!": "!": "html:5"
}
}
}
}
In short, the variables entry sets the language, region, and so on. This setting value is the value used to invoke the document structure using the snippet code.
The abbrevisions entry in html allows you to define the abbreviation command.
Simply put, if you enter ! and run the Emmet: Expand Abbrevation command (tab or ctrl+E), the code is automatically generated in the editor through the set value.
Analyze/modify the code I left, and you'll be able to use the snippet code in a form that suits your taste! :-)
If you have any answers or tips
© 2025 OneMinuteCode. All rights reserved.