[Lecture 4-11] Question to querySelector() about performance issues.
Asked 2 years ago, Updated 2 years ago, 97 viewsBecause of the performance difference between getElementById and querySelector(), people around me tell me not to use querySelector, but I wonder if it really is.
fast-frontend performance
1 Answers
Hello, I'm Yamoo. :-)
Let me answer your question.
Yes. That's correct.
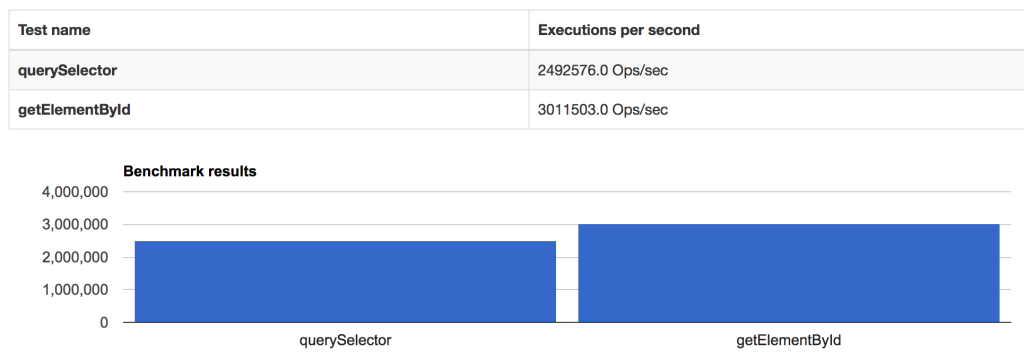
If you look at the benchmark results (Mac OS v10.13.4, Chrome v66), getElementById() is about 1.2 times faster than querySelector(). In other words, it is true that getElementById() performs better than the number of runs processed per second.

No. I don't think so.
It is clear that getElementById() is faster than querySelector(), but it is worth noting that what can be processed is limited to id properties. It's fast, but it can only be used in a very limited way.
In contrast, querySelector() is relatively slow, but it can be used for a variety of purposes by allowing you to select document objects with CSS selectors including id and class.
Think about it. Whether websites or application developers today use only the id attribute to structure documents. I don't think so, right? Styling or structuring pages using various properties, such as class, [data-*="value">.
Then didn't the answer come out?
Do you agree to say that you do not use querySelector() with a variety of uses, focusing on the purpose of improving performance (speed)? It's not me. :-(
If both performance and ease of development of the best. Make a choice, the extreme than the speed of the two, however, productivity, I think we should. 빠르지만 한 번에 물건 한 개만 옮길 수 있는 수레와 다소 느리지만 여러 개의 물건을 한꺼번에 옮길 수 있는 마차가 있다면 제 선택은 마차입니다. :-)
querySelector() can handle approximately 7 million (7,000,000) operations per second. If you calculate this in milliseconds, you can see that you run 7,000 times per millisecond. It's an incredible speed! It's never a slow pace. However, getElementById() is only faster.
Above all, if you insist on performance first, you should use getElementById(). However, if development convenience and productivity are prioritized, we will put down some stubbornness about performance and pursue convenience.
Of course, there is a compromise. Use getElementById() to find document objects with id properties. It can deliver the best performance. However, if it is not the id attribute, we can discuss it by using querySelector().
Anyway, it is hard to accept the argument not to use querySelector() and querySelectorAll() for performance (speed) only.
And what if I told you not to use querySelector() because of the performance (speed)? I should never use jQuery, right? It makes development very convenient, but it's a very slow library! However, jQuery has overwhelming market share (73.3%). I think it's the result of prioritizing convenience and productivity over performance (speed). :-) Of course! It would be best to catch both.
FIN.
There were questions and answers with the same concerns overseas. :-)
If you have any answers or tips
© 2024 OneMinuteCode. All rights reserved.