[javascript] Question when importing a response object with a prompt
Asked 3 years ago, Updated 3 years ago, 269 viewsHello. The code below is the code that you want to get the data of a specific link to JS. Through this code, I first learned about fetch functions, promise objects, and response objects.
const endpoint = 'https://gist.githubusercontent.com/Miserlou/c5cd8364bf9b2420bb29/raw/2bf258763cdddd704f8ffd3ea9a3e81d25e2c6f6/cities.json';
console.log(fetch(endpoint));
fetch(endpoint).then(function(res){
console.log(res)
console.log(res.text())
// // res.text().then(text => console.log(text));
});
I understand that res returns a response object and fetch(endpoint) returns a promise object. Question1) But why does res.text() return a promise object?
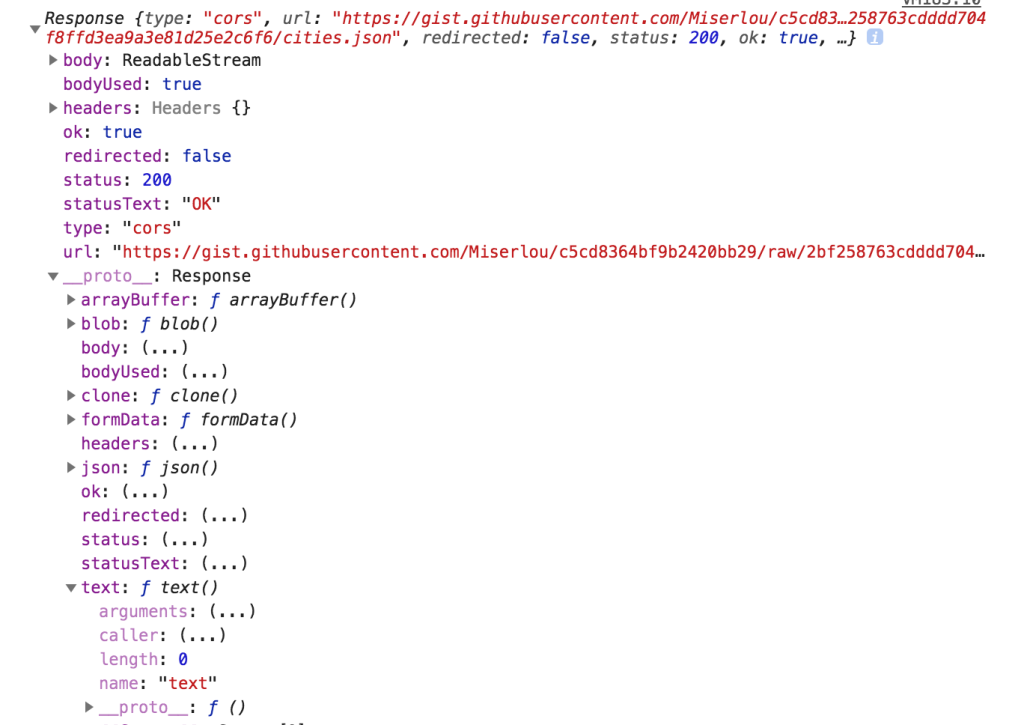
Additionally... To find out what res.text() is, I searched the response object in the console window. Looking at mdn, the text() function is a method of an object called body.
But... When I looked up the body, there was no text() function. It was in the proto as shown in the picture below.
Question 3 What does the body object do?

Thank you for reading the long question.
When you click on an object that is output in the console window, the object appears as a key value in the object, a value appears as an attribute, and a function appears to be included in proto. Inevitably, we should study about [[PromiseValue]]_proto_ TT
2 Answers
Hello!
Why does res.text() return a prompt object?
res.text() I thought there was an object, but I wonder why it is a function in proto.
I want to use JavaScript in OOP way like other languages. There was no class, so there was no inheritance function. So based on the prototype, Mimic inheritance (or OOP)
When you create an object with the new keyword, the construct function is It's executed, it's created. At this time, the ProtoType object also It's created. And the newly created object's _proto_ You can access that object through properties, and you can function with other objects It is also used (inherited). Well, it's good to think of it as riding it It's the same. I recommend you to look at the prototype part separately!
What does the body object do?
I don't know if it'll help ;
Thank you for your hard work
I'm sure you understand that fetch itself is an asynchronous call, so it's a promise.
However, I wonder if there is a reason why the object received in it is also a promise. The body of res is itself a ReadableStream object. It is designed to read and control data chunks that are streamed in real time using this. The task is asynchronous until all of these fragments are transferred, and the user using the object must know when this is completed, so the API implementation will return it to the prompt.
Prototype-based inheritance is important in JavaScript. (If you first encountered the class keyword of the JS inheritance concept in the first place, it may not be important.)
If you are curious about the principle, look for other documents with the keyword prototype chain.
If you have any answers or tips
© 2026 OneMinuteCode. All rights reserved.