I have a question about applying the font-family.
Asked 2 years ago, Updated 2 years ago, 86 viewsWhen applying a certain font, it is subdivided according to the style or weight of the font.
I know that when you tie them together, you can tie them together with a font-family within the font-face.
For example, the Gotham-book font and the Gotham-light font are the font-family:Gotham; and so on.
Since then, fonts with the same font-family name within the font-face were expected to apply fonts by dividing the src value according to changes in the values of the font-weight and font-style.
But my code pen (https://codepen.io/Neodahl/pen/YLyopJ) tried to tie it with a font-family (?) and it didn't work.
Could you take a look at what's wrong with my code?
ps. I think it might be caused by a different font format.;;
;;;; fast-frontend font font-family font-face
1 Answers
Hello NeoDahl :-)
Here's an answer to the Gotham Webpont question.Based on the results alone, I think there are other problems with the font you used. Read what I wrote and test it yourself. To see the results first, look at the Apply Gotham Webfont link.
First, you create HTML markups as follows:
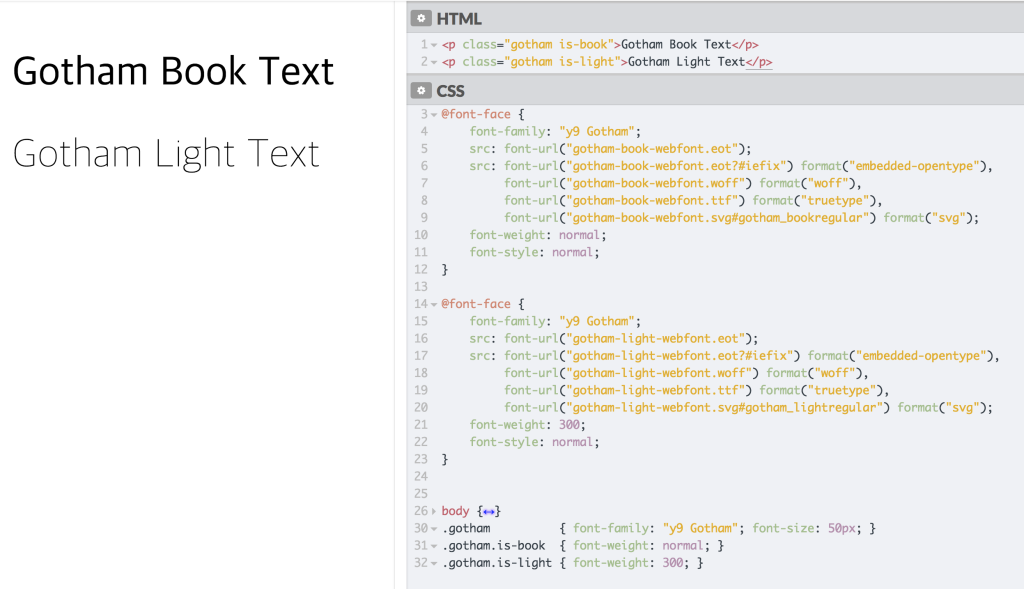
<p class="gotham is-book">Gotham Book Text</p>
<p class="gotham is-light">Gotham Light Text</p>
Prepare the Webfont format (woff, ot, ttf, svg, etc.) and define the Webfont. (Gotham Webfont file source )
/* Godham Web font definition
*
* Source: The URL of the actual font is hosted at the address below.
* https://rawgit.com/ApplicationCraft/applicationcraft.com/master/source/fonts/ {fontfile}
*
* ---------------------------------------------------------------------------- */
@font-face {
font-family: "y9 Gotham";
src: font-url("gotham-book-webfont.eot");
src: font-url("gotham-book-webfont.eot?#iefix") format("embedded-opentype"),
font-url("gotham-book-webfont.woff") format("woff"),
font-url("gotham-book-webfont.ttf") format("truetype"),
font-url("gotham-book-webfont.svg#gotham_bookregular") format("svg");
font-weight: normal;
font-style: normal;
}
@font-face {
font-family: "y9 Gotham";
src: font-url("gotham-light-webfont.eot");
src: font-url("gotham-light-webfont.eot?#iefix") format("embedded-opentype"),
font-url("gotham-light-webfont.woff") format("woff"),
font-url("gotham-light-webfont.ttf") format("truetype"),
font-url("gotham-light-webfont.svg#gotham_lightregular") format("svg");
font-weight: 300;
font-style: normal;
}
.gotham.is-book, .gotham.Define each is-light class, then set the weight differently.
.gotham {
font-family: "y9 Gotham";
font-size: 50px;
}
.gotham.is-book {
font-weight: normal;
}
.gotham.is-light {
font-weight: 300;
}
The results reflecting the code are as follows. Even if you use the same font-family name, as shown in the results, the letters look different depending on the font-weight value. :-) See Apply Gotham Webfont for code execution results.

FIN.
If you have any answers or tips
© 2024 OneMinuteCode. All rights reserved.