I'd like to know the difference between ScaleType and Image View.
Asked 2 years ago, Updated 2 years ago, 127 viewsThere's a ScaleType attribute in the Android image view. CENTER, CENTER_CROP, CENTER_INSIDE, FIT_CENTER, FIT_END, FIT_START, and so on I want to know the difference.
android android-imageview
1 Answers
I also googled while writing the image view before, but I saw a well-organized data. It's well organized at http://mainia.tistory.com/473. If I were to move on (1) MATRIX: The upper left corner is aligned with a vertex based on the frame of ImageView. Do not readjust the image to the frame. Even if it is smaller or larger than the frame, it is expressed as it is.
XML : android:scaleType=”matrix”
Source : setScaleType(ImageView.ScaleType.MATRIX);
ImageView : width=287, height=316
Image : width=150, height=250
In the above case, the image is smaller than the frame, so it looks normal, but it should be larger than the frame of ImageView If it works, it doesn't shrink, so it's cut and visible.
ImageView : width=287, height=316
Image : width=400, height=400
(2) FIT_XY: Whether the image is smaller or larger than the ImageView frame, it is to fit the image into the frame.
Regardless of the ratio, it fits the frame, so if the left and right sizes are not right, it will look distorted.
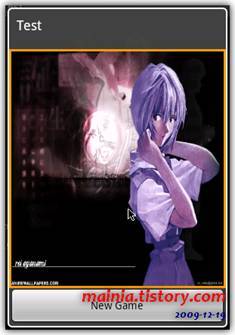
(3) FIX_START: Reduce the ratio of the image size to fit the frame, but express the picture by adjusting the starting point of the image to the upper left of the image view.
XML : android:scaleType=”fitStart”
Source : setScaleType(ImageView.ScaleType.FIT_START);
ImageView : width=287, height=316
Image : width=450, height=350
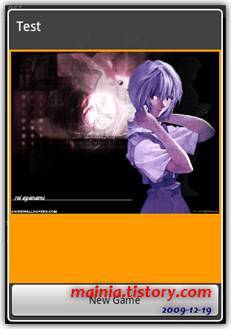
(4) FIX_CENTER: Reduce the ratio according to the frame, but express it according to the center of the image view.
XML : android:scaleType=”fitCenter”
Source : setScaleType(ImageView.ScaleType.FIT_CENTER);
ImageView : width=287, height=316
Image : width=450, height=350
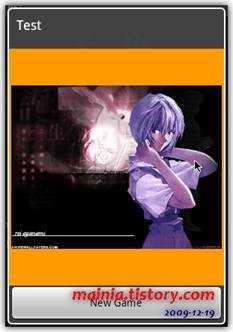
(5) FIX_END: Reduce the ratio of the image size to fit the frame, but express the image by aligning it to the lower right of the Image View.
XML : android:scaleType=”fitEnd”
Source : setScaleType(ImageView.ScaleType.FIT_END);
ImageView : width=287, height=316
Image : width=450, height=350
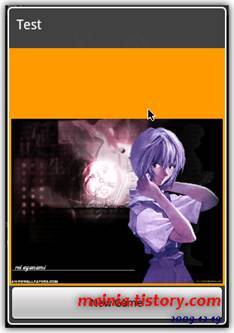
(6) CENTER: Express the image size as it is, but do not reduce the image to fit the frame. Then, place it in the center of the ImageView frame.
XML : android:scaleType=”center”
Source : setScaleType(ImageView.ScaleType.CENTER);
ImageView : width=287, height=316
Image : width=450, height=200
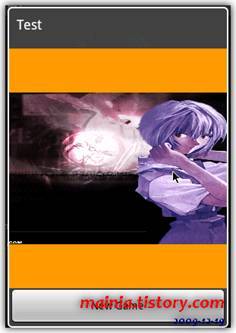
(7) CENTER_CROP: The height of the picture in No. 6 does not match the frame of the ImageView. Like this, if one side does not fit the frame, increase the image to fit the frame and increase the other side to fit the ratio. Figure 6 is then expressed by increasing the area by the ratio of the increase in height. And the position of the painting is represented in the center of the frame.
XML : android:scaleType=”centerCrop”
Source : setScaleType(ImageView.ScaleType.CENTER_CROP);
ImageView : width=287, height=316
Image : width=450, height=200
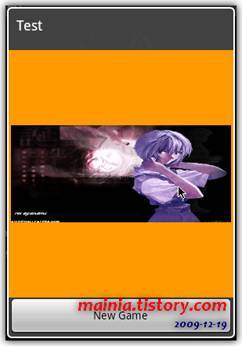
(8) CENTER_INSIDE: Contrary to the content in No. 7, reduce the ratio by aligning the side that deviates from the frame of ImageView. If the area deviates from the frame, it will fit the area into the frame and reduce the height by that ratio. CENTER_CROP and CENTER_INSIDE are common features of adjusting images to fit the frame of ImageView.
XML : android:scaleType=”centerInside”
Source : setScaleType(ImageView.ScaleType.CENTER_INSIDE);
ImageView : width=287, height=316
Image : width=450, height=200
If you have any answers or tips
© 2025 OneMinuteCode. All rights reserved.