[Mission 3-3] You have a question while accessing/processing a document object using the DOM API
Asked 2 years ago, Updated 2 years ago, 97 views[Mission 3-3] You have a question while accessing/processing a document object using the DOM API
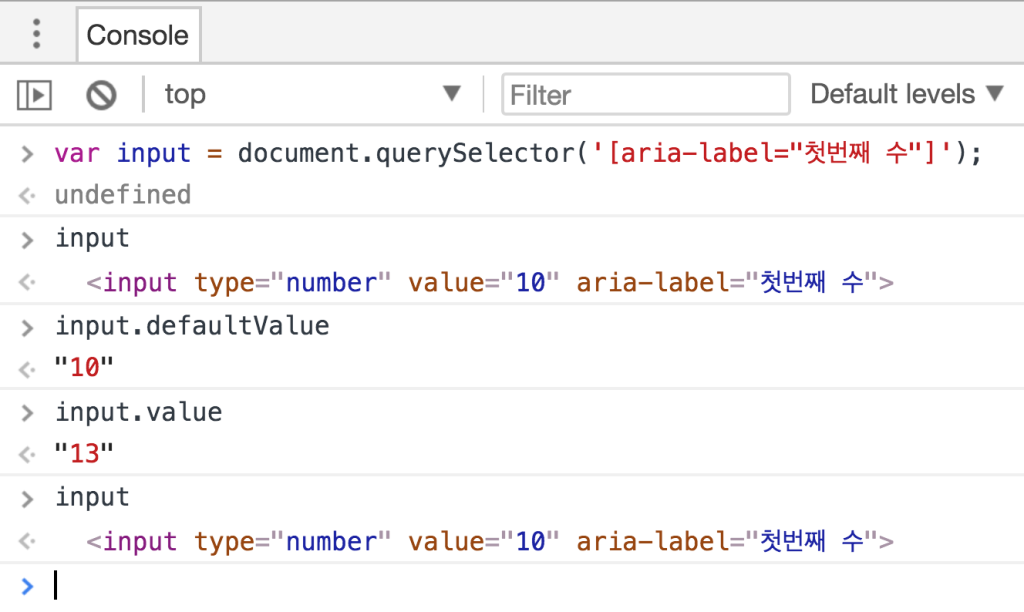
I made a code in the local environment and checked the input_num_first variable value through the Chrome developer tool with the console The value of the input element does not change dynamically, while console.log(input_num_first.value); confirms that the value changes dynamically. What's the difference between the two? (I don't know if it's explained properly, so I'm uploading the screen capture as well.)
))
1 Answers
Hello :-)
First, HTML attributes and JavaScript attributes are different. HTML properties are "static" as the code added by the user during the markup process, while the properties of elements interpreted as objects through the browser are "dynamic".
The value of the value property added to the <input> element while writing HTML code is the default value.
<input type="number" value="10" aria-label="first number">
On the other hand, when a user's input event occurs in JavaScript, the value of the input.value attribute processed is dynamically changed. The changed values can be read or written from the programming end, but the value value of HTML <input> is not updated.
var input = document.querySelector ('[aria-label="first number"));
console.log(input.value); // default value: '10' output
input.value = 20;
console.log(input.value); // Updated value value: '20' output
If the programming unit wants to know the initial value of the input object, you can write the code as follows:
console.log(input.defaultValue); // input object's defaultValue: '10' output
The defaultValue property sets or returns the default values for the <input> element.
What is the default here? Value created in HTML code .
The difference between the defaultValue and value properties is that defaultValue contains the default value, while value contains the current value after the change is applied. If there are no changes, defaultValue and value are the same. The defaultValue property is useful if you want to determine if the contents of the <input> element have changed.

If you have any answers or tips
© 2024 OneMinuteCode. All rights reserved.