I have a question about the 4-20 repeat statement
Asked 2 years ago, Updated 2 years ago, 79 viewsThank you for your answer before
However, I did not learn the repetition of for of from the 4-20 repetition
As I read the link to the lecture, I got a question
let arr = [3, 5, 7]; arr.foo = "hello";
for (let i in arr) { console.log(i); // logs "0", "1", "2", "foo" }
for (let i of arr) { console.log(i); // logs "3", "5", "7" }
In the for in statement, foo is included as an attribute value, so hello comes out.
Why doesn't the forof statement show a value of 'hello'?
fast-frontend for loops
1 Answers
Hello, Mr. Sung Jung-won :-)
You've checked the answers to the previous questions! Then If the answer is appropriate, please adopt. fast-frontend Other students refer to questions tied up with tags . The answer adopted by the questioner can be a reliable answer, so can be a good indicator.
—
Then I'll answer your question.
The for-of statement you asked first is a new addition to ECMAScript 2015 (ES6). You can learn more from the [6-12] for-of statement/interaction protocol/generator video lecture.
Next, let's take a look at the code syntax you inquired about.
// Create array objects using JavaScript literal
let arr = [3, 5, 7];
// Add object properties foo
arr.foo = "hello";
// Circulating Array Objects with For-in Statements
for ( let i in arr ) { console.log(i); }
// Output: "0", "1", "2", "foo"
// Circulating Array Etherator Objects Using For-of Statements
for ( let i of arr ) { console.log(i); }
// Output: "3", "5", "7"
If you look carefully at the comments I left, you'll notice the difference. This is what caused the difference in results. Here's the difference.
object Array vs object Array Iterator
In short, array object and array iterator object are objects of different properties, so the results are also different. In short, unlike the for-in statement that cycled the array object, the for-of statement cycled the array iterator object.
There's something I've never encountered before. So what is the array iterator object? Let me prove this first.
For convenience, the user wrote as follows.
for (let i of arr) { console.log(i);}
The internally operated code is as follows:
for (let i of arr[Symbol.iterator]()) { console.log(i);}
When you check arr[Symbol.iterator]() in the console panel, Array Iterator{}You will be able to see the output of .
arr[Symbol.iterator](); // Array Iterator {}
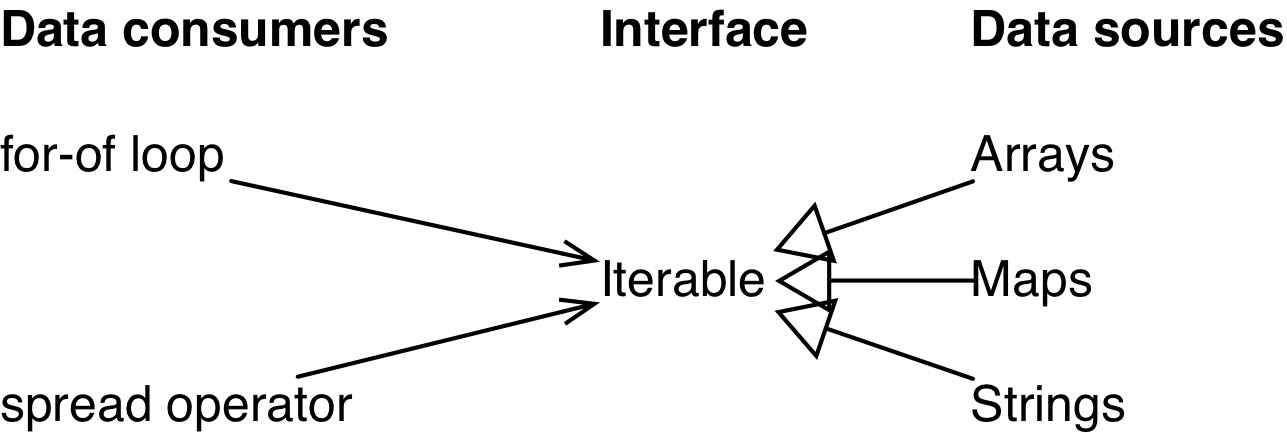
Starting with ES6, new protocols such as Etration protocol have been added. Study the detailed explanation in the video lecture, and refer to the diagram below, and you can see that the for-of statement uses the Iterable protocol as an interface. Arrays is written as a data source. (Source:

The following conditions apply to the Eternal, Etherator, and Etherator result interfaces: In other words, this enable must have the [Symbol.iterator] method property and returns the iterator object at run time. The interpreter must have the next() method and must return the result object of the interpreter at run time. In addition, the resultant object always has the value and done properties.
interface Iterable {
[Symbol.iterator]() : Iterator;
}
interface Iterator {
next() : IteratorResult;
}
interface IteratorResult {
value: any;
done: boolean;
}
If this condition is met, it is an iterator object. (See video lecture for details)
The [Symbol.iterator] method property of the array object referenced in the arr variable refers to the array iterator object. Here's how to verify.
arr[Symbol.iterator].toString(); // "function values() { [native code] }"
To extract an array iterator object from an array object, follow these steps:
let arr_iterator = arr[Symbol.iterator](); // Array Iterator {}
The extracted array iterator object can be rotated through the for-of statement.
for (let v of arr_iterator) {
console.log(v); // Output: 3, 5, 7
}
This series of processes is automatically processed when you pass an array object to the for-of statement.
That's why the following syntax is possible.
for (let v of arr) {
console.log(v); // Output: 3, 5, 7
}
So let's get back to the point and answer the question.
Why are the for-in and for-of statements different?
The for-in statement is a syntax for cyclic processing of objects. However, the array is not suitable for circular processing with this syntax. The reason is that the for-in statement has a structure that circulates all of the properties of the object.
The arr.foo property is an array object's property, but it is not an array item.So the length value does not include non-item property values. You can see that JavaScript arrays can have properties as objects, but they are not added as items. JavaScript functions can also have properties as objects.
function pick(){}
pick.bar = 'bar property of pick function object';
The question asked the difference between the for-of statement, but it is also the difference between the for statement. Look at the syntax below. It is the same as the for-of statement, and it is different from the for-in statement.
for (let k=0, j=arr.length; k < j; k++) {
console.log(arr[k]); // Output: 3, 5, 7
}
If it is circulated through an array of guest bonds, of course, it should be limited to the items included.But the for-in statement cycles all of the object properties. This is one of the reasons why the for-in statement should not be used when circulating the array.
Furthermore, unlike for statements that cycle only character, array, and similar array data, for-of statements can only cycle data. You can learn the processable Easeble data through the following video lecture.
If you have any answers or tips
© 2024 OneMinuteCode. All rights reserved.